Hexo加载本地图片
原链接:https://www.jianshu.com/p/f72aaad7b852
我自己的补充:原链接内容有错误,我又在此基础上改正了一下
我自己引用的链接:https://blog.csdn.net/Strong997/article/details/97767929
菜鸟一枚,插入图片的时候走了不少弯路,写篇blog记录一下。
第一步:安装插件,在hexo根目录打开Git Bash,执行
1 | // npm install hexo-asset-image --save |
第二步:打开hexo的配置文件_config.yml
找到 post_asset_folder,把这个选项从false改成true
我自己的补充:把relative_link字段也改成true
第三步:更换index.js的代码
我自己的补充:不需要更换代码
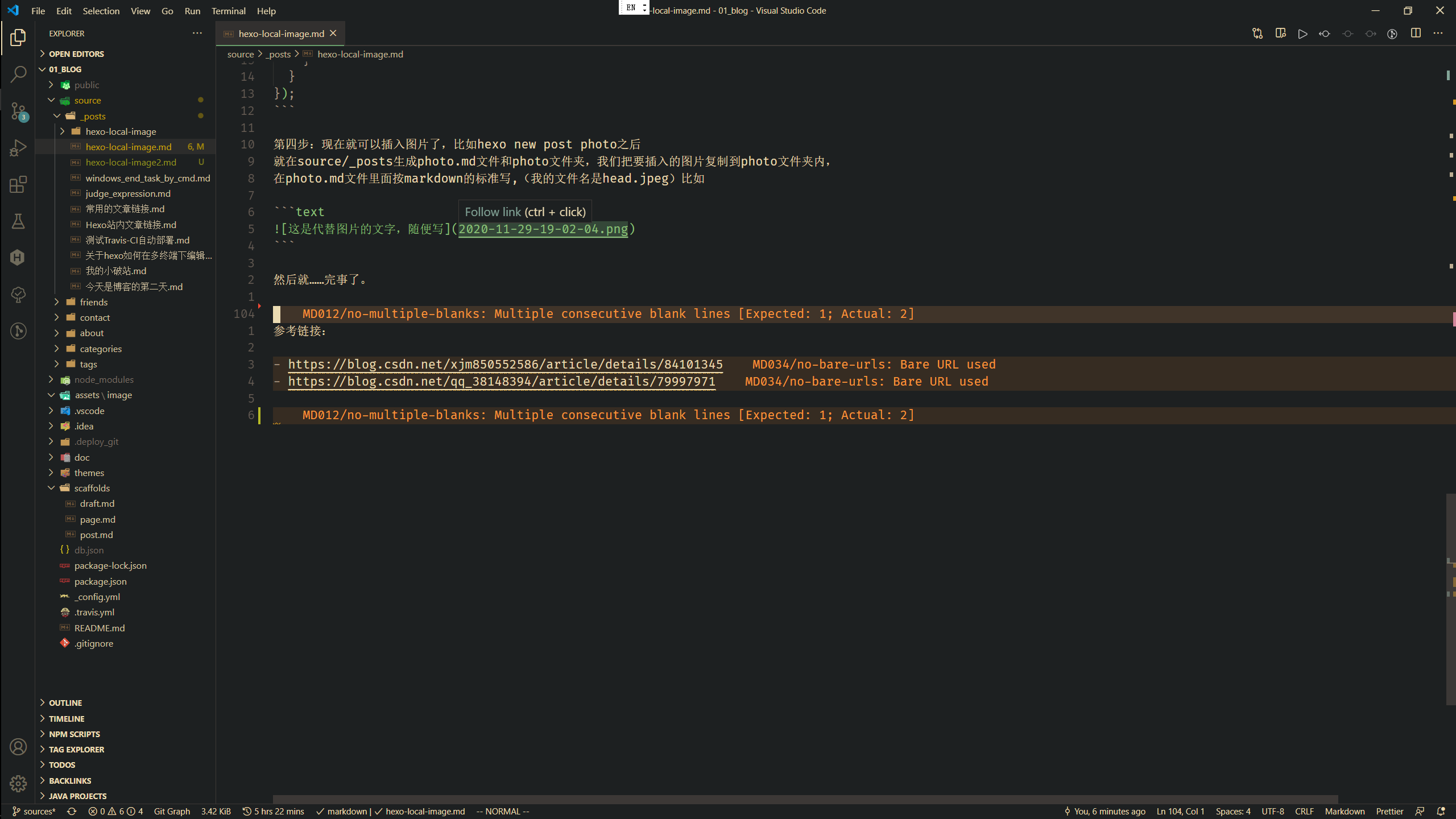
第四步:现在就可以插入图片了,比如hexo new post photo之后
就在source/_posts生成photo.md文件和photo文件夹,我们把要插入的图片复制到photo文件夹内,
在photo.md文件里面按markdown的标准写,(我的文件名是head.jpeg)比如
1 |  |
我自己的补充:注意不要有中文,并且如果改了文章文件名,同名的附件文件夹也要改成相同的名字
然后就……完事了。


参考链接: